花了点时间写的,蛮长时间了。个人很喜欢,一段很简单的代码,却能够实现很多功能。
到底多简单,先来看代码
基于jQuery
1 | $(document).on({'mousemove': function (e) { |
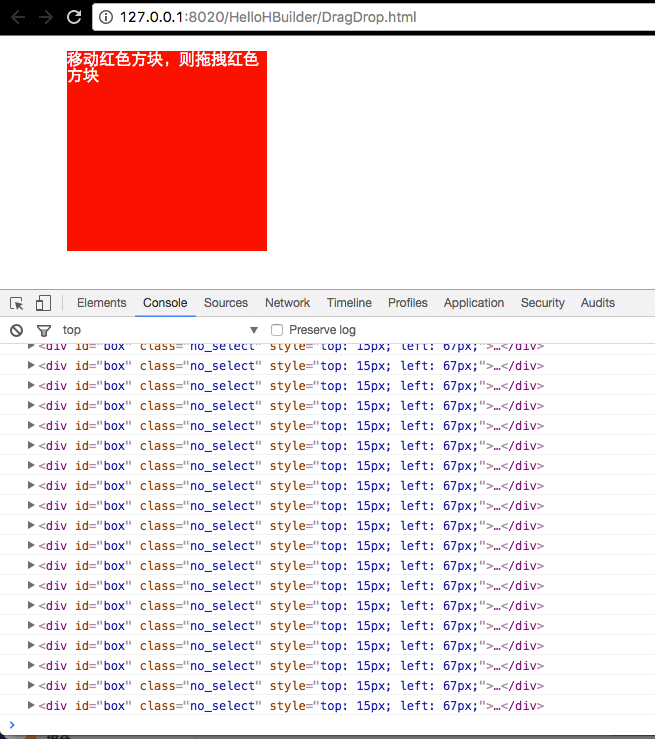
拖拽实例图:

将代码剥离,只要写5行就可以实现拖拽了,是不是很简单:
1 | $('#box').mousedown(function(e) { |
放大、缩小
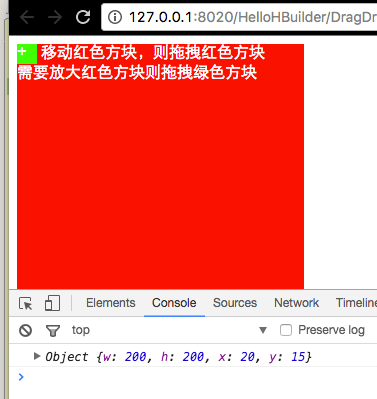
我们给拖拽增加点功能,支持放大、缩小,先看实例图:

将代码剥离,原先的代码保留不变,增加一个绑定事件:
1 | var $box = $('#box').on('mousedown', function (e) { |
这样来实现放大、缩小、拖拽是不是很简单,还能实现很多其他效果,大家慢慢领悟。
原理分析:
放大、缩小、拖拽都离不开在网页上拖动鼠标,对于前端来说就是document的mousemove,当鼠标在网页上移动的时候,无时无刻不在触发mousemove事件,当鼠标触发事件时,什么时候需要执行我们特定的操作,这就是我们要做的了。我在mousemove中增加了几个对象来判定是否进行操作:
- move:是否执行触发操作
- move_target:操作的元素对象
- move_target.posix:操作对象的坐标
- call_down:mousemove的时候的回调函数,传回来的this指向document
- call_up:当鼠标弹起的时候执行的回调函数,传回来的this指向document
小提示:
- 简单的操作,只需要设定move_target对象,设置move_target的时候不要忘记了move_target.posix哦;
- 复杂的操作可以通过call_down、call_up进行回调操作,这个时候是可以不用设置move_target对象的
深入研究
拖拽和放大、缩小实现了,但是有个问题,当我们鼠标点击并滑动的时候,是会选中文本的,为了避免这个问题,大家可以自行百度
css 阻止文本选中
1 | .no_select{ |
附上整个例子源码,新建个 HTML 文件粘贴进去,浏览器打开,即可操作测试:
1 |
|
网页的放大、缩小、拖拽事件就研究到这里了~~
关注 web翎云阁,定时推送,互动精彩多,若你有更好的见解,欢迎留言探讨!
本作品采用 知识共享署名 3.0 中国大陆许可协议 进行许可,分享、演绎需署名且使用相同方式共享。转载请务必保留本页网址和作者信息,否则即为侵权。